私は業務上、時々Web画面全体のキャプチャ(スクリーンショット)をとることがあります。
画面の一部だけであればスクリーンショットでも問題ないんですが、縦長の画面で全体のキャプチャを取得するとなると、スクリーンショットではかなり大変です。
今回は、Google Chromeの標準機能を使って、縦長画面のキャプチャを一発で取得する方法をご紹介します。
Google Chromeで縦長画面のキャプチャを一発でとる方法
Google Chrome標準の「開発者ツール」の機能を使えば、拡張機能なしで画面全体のキャプチャを一発で撮ることができます。
① 開発者ツールを起動する
キャプチャを取得したい画面を表示して、画面を右クリック→「検証」を押すと開発者ツールを開くことができます。
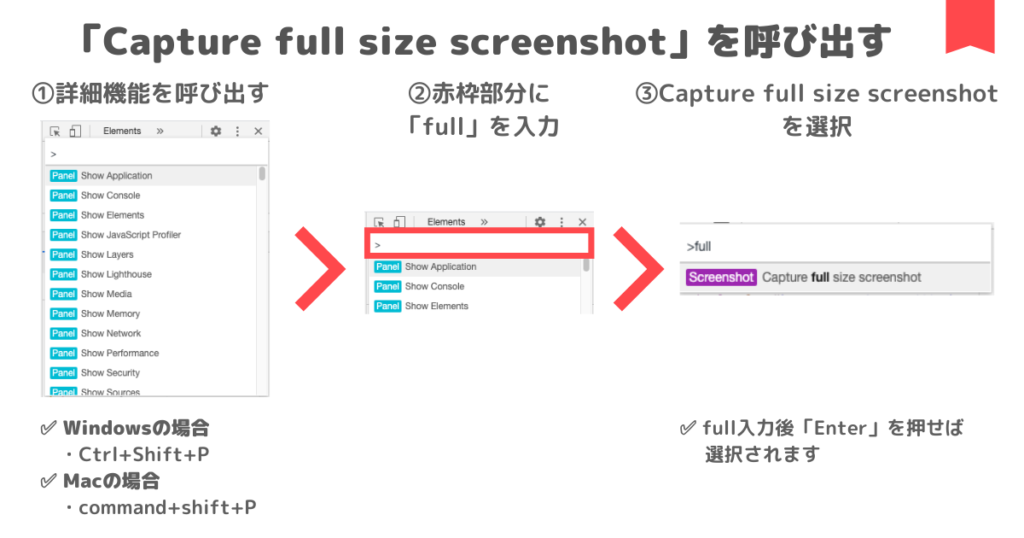
この方法の他に、ショートカットキーを押して開くこともできます。
② 詳細機能を呼び出す
次に、詳細機能を呼び出します。
詳細機能の呼び出しにはショートカットキーを利用します。
③ 「Capture full size screenshot」を選ぶ

詳細機能を呼び出すと表示されるテキストボックスに、「full」と入力してください。
多数ある機能から「Capture full size screenshot」が絞り込まれるので、Enterを押して選択します。
選択すると、画面全体のキャプチャのダウンロードが開始されます。
注意事項や気になる点
簡単操作で使えるので便利に使っていますが、いくつか気になる点もあります。
①開始位置によってキャプチャが崩れる
ページの真ん中などで「Capture full size screenshot」を実行すると、キャプチャの途中にヘッダが入ってしまったりしてしまいます。
画面の一番上まで戻ってからこの機能を実行するようにすると防げます。
②ページによってうまくとれない場合がある
原因がわからないのですが、この機能を使ってもうまくキャプチャがとれない場合があります。
何回かやってみてもダメだった時は、手間はかかりますがスクリーンショットをしています。
原因がわかる方がいらっしゃったら、教えていただけると嬉しいです‥
③データ容量が大きい
ページをすべて画像で保存するので、データ容量の大きい画像になります!
利用する前に圧縮をするなど、注意が必要です。
まとめ
- スクロールが必要な縦長画面でも、Google Chrome の標準機能で全体のキャプチャがとれる
- 拡張機能は不要!
Googel Chrome の標準機能には便利なものがたくさんあります。
うまく使いこなして、作業を効率化していきましょう!
最後までお読みいただきありがとうございました。




コメント